- Is the image in the same directory level as the file referencing it?
- Is the image in a directory at below level?
- Is the image in a directory at up level?
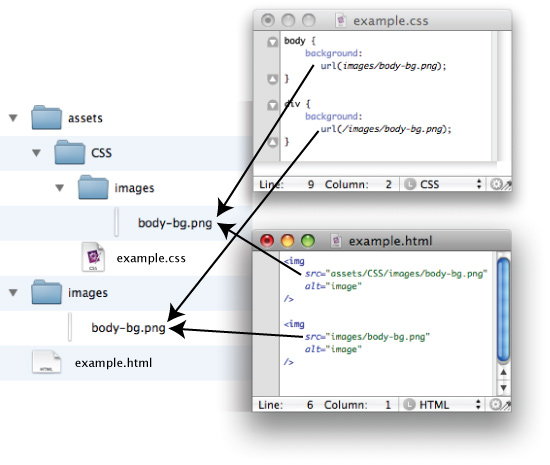
By “below level” and “up level”, I mean sub-directories and parent directories. Relative file paths give us a way to travel in both directions. Take a look at the following primitive example:

Here is all you need to know about relative file paths:
- Starting with “/” returns to the root directory and starts there
- Starting with “../” moves one directory backwards and starts there
- Starting with “../../” moves two directories backwards and starts there (and so on…)
- To move forward, just start with the first subdirectory and keep adding corresponding folder names to move forward